
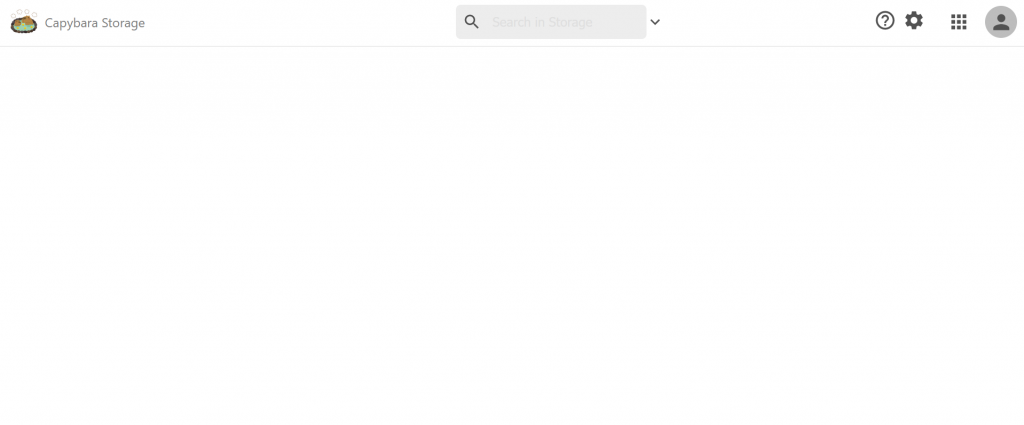
今天的實作結束後,Cloud Storage會出現一個有Header的網頁。
注意,在做project的過程中,難免要使用一些圖片以及icon,需要注意版權問題,這裡提供一個免費素材集,也可以多多搜尋相關的:
https://www.irasutoya.com/
製作Header的過程非常單純,僅僅需要使用幾個icon以及圖片的排序就能完成,在這裡,我們也可以用到之前的material-ui來做icon的整理,諸如Search、expandmore、Help、Settings、avatar等,以css調整大小與位置。
// App.js
import './App.css';
import Header from './component/Header';
function App() {
return (
<div className="App">
<Header />
</div>
);
}
export default App;
// Header.js
import React from 'react'
import SearchIcon from '@material-ui/icons/Search'
import ExpandMoreIcon from '@material-ui/icons/ExpandMore'
import HelpOutlineIcon from '@material-ui/icons/HelpOutline'
import SettingsIcon from '@material-ui/icons/Settings'
import AppsIcon from '@material-ui/icons/Apps'
import { Avatar } from '@material-ui/core'
import './Header.css'
const Header = () => {
return (
<div className="header">
<div className='header_logo'>
<img src='/logo_capybara.png' alt='logo' />
<span>Capybara Storage</span>
</div>
<div className='header_searchContainer'>
<div className='header_searchBar'>
<SearchIcon />
<input type='text' placeholder='Search in Storage' />
<ExpandMoreIcon />
</div>
</div>
<div className='header_icons'>
<span>
<HelpOutlineIcon />
<SettingsIcon />
</span>
<AppsIcon />
<Avatar className='header_iconsAvatar' />
</div>
</div>
)
}
export default Header
// Header.css
.header {
display: flex;
height: 60px;
border-bottom: 1px solid rgb(219, 219, 219);
width: 100vw;
}
.header>div {
padding: 12px;
}
.header_logo {
display: flex;
justify-content: flex-start;
align-items: center;
}
.header_logo>img {
height: 100%;
object-fit: contain;
}
.header_logo>span {
color: gray;
font-size: flex;
font-weight: 500;
margin-left: 8px;
}
.header_searchContainer {
flex: 1;
display: flex;
align-items: center;
padding: 8px;
}
.header_searchBar {
width: 45%;
height: 120%;
border-radius: 6px;
background-color: rgb(237, 237, 237);
display: flex;
align-items: center;
padding: 0 8px;
}
.MuiSvgIcon-root {
color: rgb(82, 82, 82);
}
.header_searchBar>input {
flex: 1;
height: 60%;
font-size: 16px;
color: lightgray;
background: none;
border: none;
margin-left: 12px;
}
.header_searchBar>input:focus {
outline: none;
color: black;
}
.header_icons {
display: flex;
align-items: center;
margin-right: -30px;
}
.header_icons .MuiSvgIcon-root {
font-size: 28px;
color: rgb(82, 82, 82);
margin: 4px;
}
.header_icons>span {
margin-right: 20px;
}
.header_iconsAvatar {
margin-right: 28px;
margin-left: 15px;
}
